C#(WPF)のコントロールのスタイル変更方法をサンプル付き(XAML)で紹介します。WPFのGUIは、スタイルを設定しないと無機質で、使用者にとってわかりづらいUIとなってしまう恐れがあります。分かりやすいGUIを提供するためにもスタイルを使いこなすことは重要です。今回は、使用頻度の高いテキストブロック(TextBlock)でスタイル変更を紹介します。
C#(XAML)のスタイルの考え方
個人的には、大きく以下のように分けれると考えています。
- コントロール本体の配置に関する情報(サイズ、寄せる方向など)
- コントロール本体の装飾に関する情報(色、枠線など)
- コントロール内テキストの配置に関する情報(寄せる方向など)
- コントロール内テキストの装飾に関する情報(フォント、色、文字サイズなど)
要するにコントロール(UIパーツ)本体へのスタイル設定、コントロールの内部へのスタイル設定の2種類があり、それぞれに配置と装飾の2種類の設定があります。
これはテキストブロックに限らず、ボタンやテキストボックスなど他のUIパーツも当てはまるのでこの4要素を意識して、自分が表現したいことを表現するためにどのスタイルを設定すべきか考えましょう。
スタイルを一括で設定する方法はこちら↓
テキストブロックのスタイル設定
見やすくするために、背景(Background)を適当な色で塗りつぶしています。
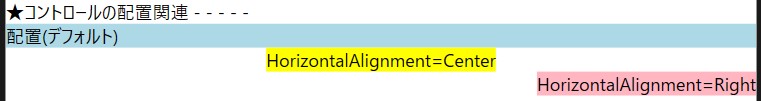
コントロール本体の配置(HorizontalAlignment/VerticalAlignment)
コントロール本体の配置をスタイルで変更します。
設定するのは、HorizontalAlignment(縦方向の場合VerticalAlignment)です。
<TextBlock Text="★コントロールの配置関連 - - - - -" /> <TextBlock Text="配置(デフォルト)" Background="LightBlue"/> <TextBlock Text="HorizontalAlignment=Center" HorizontalAlignment="Center" Background="Yellow"/> <TextBlock Text="HorizontalAlignment=Right" HorizontalAlignment="Right" Background="LightPink"/>

HorizontalAlignmentかVerticalAlignmentのどちらを設定すべきかは、親コントロールの定め規則により決まります(縦に詰める or 横に詰める)。
間隔を設定する要素(Margin,Padding)
間隔の設定は2種類あります。
コントロールの外側に対して作用するMarginとコントロール内部のテキストに対して作用するPaddingです。
<TextBlock Text="★コントロールの間隔・余白 - - - - -" /> <TextBlock Text="Margin=10" Margin="10" Background="LightBlue"/> <TextBlock Text="Padding=10" Padding="10" Background="Yellow"/> <TextBlock Text="Margin and Padding =10" Margin="10" Padding="10" Background="LightPink"/>

Marginの挙動はイメージ通りかと思います。Paddingは内側への間隔なので大きくするとコントロールの占有面積は大きくなる傾向があります。
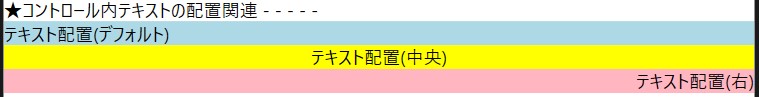
コントロール内テキストの配置(TextAlignment)
TextAlignmentで設定でき、デフォルトは左詰めです。
私は基本デフォルトが多いですが、たまに中央寄せも使いますね。
<TextBlock Text="★コントロール内テキストの配置関連 - - - - -" /> <TextBlock Text="テキスト配置(デフォルト)" Background="LightBlue"/> <TextBlock Text="テキスト配置(中央)" TextAlignment="Center" Background="Yellow"/> <TextBlock Text="テキスト配置(右)" TextAlignment="Right" Background="LightPink"/>

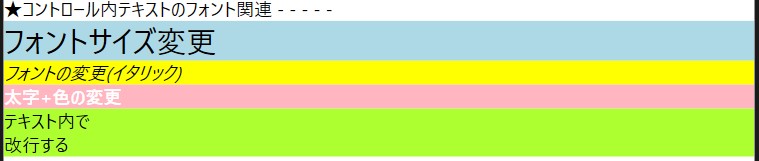
コントロール内テキストのスタイル
テキストに対してよく使用するスタイルをまとめて紹介します。
- FontSize :フォントサイズ
- FontStyle :フォントの種類
- FontWeight :文字の太さ
- 「 」 :テキストの改行用の呪文
フォント、文字サイズ、文字の色あたりはよく使用すると思います。
<TextBlock Text="★コントロール内テキストのフォント関連 - - - - -" /> <TextBlock Text="フォントサイズ変更" FontSize="20" Background="LightBlue"/> <TextBlock Text="フォントの変更(イタリック)" FontStyle="Italic" Background="Yellow"/> <TextBlock Text="太字+色の変更" FontWeight="Bold" Foreground="White" Background="LightPink"/> <TextBlock Text="テキスト内で 改行する" Background="GreenYellow"/>

上のコードは、あくまで変更例です。同様にして、別のフォントにしたり、文字の太さを細くしたりできます。
まとめ
スタイルの設定は、テキストボックスだろうがボタンだろうが考え方はあまり変わりません。
(もちろん各コントロールに専用の要素を持つものもありますが)
今回紹介したスタイルへの考え方・要素を用いれば、イメージしたUIは作れるようになると思います。




コメント