XAMLにおいて、各コントロールにまとめてスタイルを設定することで楽にGUIの体裁をそろえることができます。コントロール毎で記載する方法よりもコードが見やすく、管理も楽なので基本的にはこの方法を使用しましょう。
Styleをまとめて一括設定するメリット
Styleをまとめて設定するには、<Window.Resources/>を用います。
一か所にまとめて記載できるので、各コントロール毎に設定するのに比べて以下のメリットがあります。
- XAMLのコード量が減る(GUIパーツが多ければ多いほど)
- GUIの体裁を整えやすい
- GUIの体裁を把握しやすい
またx:Keyを使用することで、指定したコントロールだけにスタイルを反映させることもできます。
Styleを一括設定するサンプル
以下XAMLを作成しました。
2つのTextBlock用スタイルを記載してます。
<!-- ここにまとめて記載 -->
<Window.Resources>
<!--スタイル 1 -->
<Style TargetType="TextBlock">
<Setter Property="Margin" Value="10" />
<Setter Property="Foreground" Value="Blue" />
</Style>
<!--スタイル 2 -->
<Style x:Key="style2_key" TargetType="TextBlock">
<Setter Property="FontSize" Value="20" />
</Style>
</Window.Resources>
<Grid>
<StackPanel Orientation="Vertical" >
<Label Content="★スタイル 1 - - - - -" />
<TextBlock Text="Styleテスト用TextBlock" />
<TextBlock Text="Styleテスト用TextBlock" />
<Label Content="★スタイル 2 - - - - -" />
<TextBlock Text="Styleテスト用TextBlock" Style="{StaticResource style2_key}"/>
<TextBlock Text="Styleテスト用TextBlock" Style="{StaticResource style2_key}" Foreground="Blue"/>
</StackPanel>
</Grid>
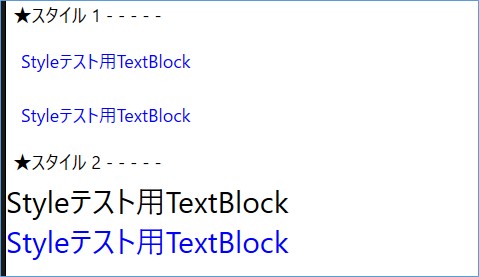
表示されるGUIは以下の通り。

Window.Resources内にStyleを記載します。記載事項は
- x:Key :必須ではない。適用するコントロールを選択的にするのに使用。
- TargetType:対象となるコントロール(UIパーツ)を指定
- Property :設定したい要素(配置・装飾の情報)
- Value :設定する値
です。
スタイル1は、x:Keyがないので全てのTextBlockに適応されます。
スタイル2は、x:Keyを設定しており、StaticResourceを設定したコントロールに反映されます。
x:Keyを設定されたコントロールは、他Styleの影響は受けません。
(本例では、スタイル2を設定されたらスタイル1の設定は一切受けない。)
x:KeyでStaticResourceを使用し、さらに追記して見た目を変えることもできます。
(一番下のテキストブロックが該当)
なるべく<Style/>で完結を目指し、そうはいかない場合は各コントロールに追記する考えが良いと思います。
以下は本記事の続編です。値に応じてスタイルを変える方法を紹介しています。




コメント