XAMLにおけるグラデーションの使い方を画像付きでまとめました。
設定の仕方を理解すれば思い通りにできますが、最初は理解に時間がかかるかと思います。
本記事では仕様の簡単な解説とグラデーションのサンプルを画像とともに示します。とにかくソースコードを見たい方は序盤は飛ばしてください。
グラデーションの設定要素
必須の設定要素は2点の位置と色です。ほかにオプション的に設定できる要素があります。
必須の設定要素:2点の色と位置(offset)
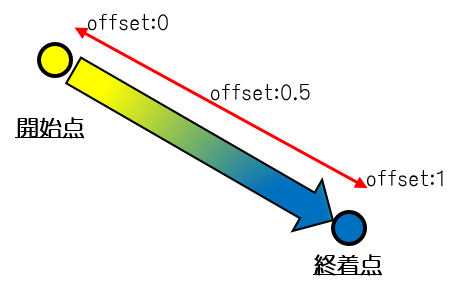
指定した2つの点(座標)間を色が徐々に変化していくのでその座標を指定します。
色は<GradientStop/>内で指定します。offsetは指定した色になる地点の指定で、「0~1」の範囲が2点間の大きさである(0~1の範囲外の数値も設定可能)。

オプションの設定要素①:MappingMode
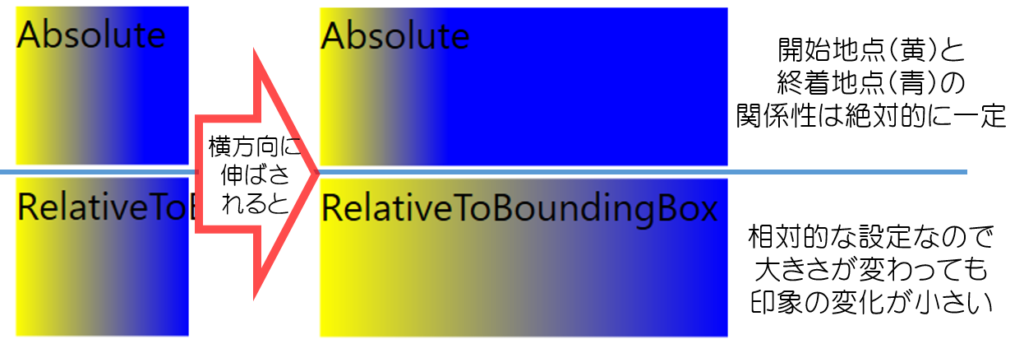
RelativeToBoundingBox(デフォルト)、Absoluteの2種類から選択可能。
名前の通り2点を相対値で指定するか、絶対値で指定するかの選択で、塗りつぶしているオブジェクトのサイズ変化の際の挙動に大きく影響する。

オプションの設定要素②:SpreadMethod
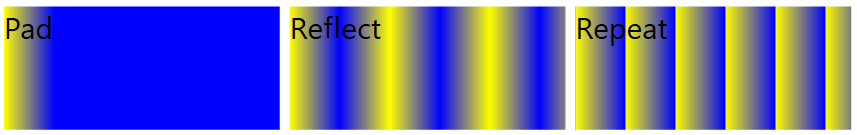
Pad(デフォルト)、Reflect、Repeatの3種類から選択可能。
文字での説明は難しいので下画像をまず見てください。

Reflect、Repeatでは繰り返しグラデーションされるが、Reflectでは逆方向のグラデーションを挟んで繰り返し、Repeatでは全く同じ変化のグラデーションで繰り返される。
LinearGradientBrush(線形グラデーション)
グラデーションが直線状に沿って表現される。
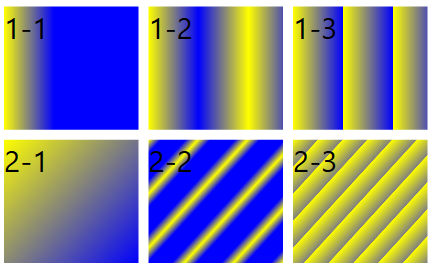
以下にサンプルを示します。TextBlockの文字を参照して該当コードを見つけてください。
(以下サンプルでは配置に<Grid/>を使用しておりGrid関連の配置情報が記載されていますが無視してください。)

<!--1行目-->
<TextBlock Grid.Row="2" Grid.Column="0" Text="1-1" Panel.ZIndex="1" />
<Rectangle Grid.Row="2" Grid.Column="0" >
<Rectangle.Fill>
<LinearGradientBrush MappingMode="Absolute" StartPoint="0,0" EndPoint="50,0" SpreadMethod="Pad">
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="2" Grid.Column="1" Text="1-2" Panel.ZIndex="1" />
<Rectangle Grid.Row="2" Grid.Column="1" >
<Rectangle.Fill>
<LinearGradientBrush MappingMode="Absolute" StartPoint="0,0" EndPoint="50,0" SpreadMethod="Reflect">
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="2" Grid.Column="2" Text="1-3" Panel.ZIndex="1" />
<Rectangle Grid.Row="2" Grid.Column="2" >
<Rectangle.Fill>
<LinearGradientBrush MappingMode="Absolute" StartPoint="0,0" EndPoint="50,0" SpreadMethod="Repeat">
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!--2行目-->
<TextBlock Grid.Row="3" Grid.Column="0" Text="2-1" Panel.ZIndex="1" />
<Rectangle Grid.Row="3" Grid.Column="0" >
<Rectangle.Fill>
<LinearGradientBrush MappingMode="RelativeToBoundingBox" StartPoint="0,0" EndPoint="1,1" SpreadMethod="Pad">
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="3" Grid.Column="1" Text="2-2" Panel.ZIndex="1" />
<Rectangle Grid.Row="3" Grid.Column="1" >
<Rectangle.Fill>
<LinearGradientBrush MappingMode="RelativeToBoundingBox" StartPoint="0,0" EndPoint="0.1,0.1" SpreadMethod="Reflect">
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="0.5" Color="Blue" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="3" Grid.Column="2" Text="2-3" Panel.ZIndex="1" />
<Rectangle Grid.Row="3" Grid.Column="2" >
<Rectangle.Fill>
<LinearGradientBrush MappingMode="RelativeToBoundingBox" StartPoint="0,0" EndPoint="0.1,0.1" SpreadMethod="Repeat">
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="2" Color="Blue" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
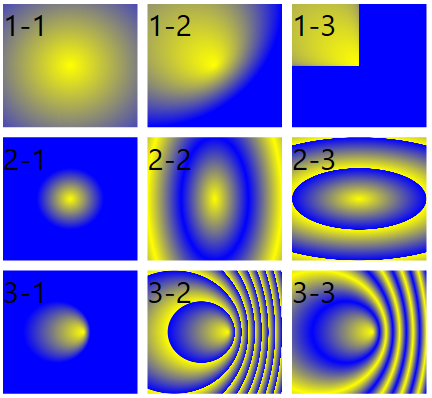
RadialGradientBrush(放射状グラデーション)
放射状(円形)のグラデーションを表現できます。
GradientOrigin(グラデーション模様の中心)、Center(開始色の中心位置)、RadiusX/Y(グラデーション模様の縦横比)を設定できます。
ややこしいポイントはGradientOriginとCenterの関係性です。
個人的におすすめのイメージの仕方は、「GradientOriginに置いたインク入りの水風船をCenter方向に爆発させたときにできる模様」のグラデーションになります。
以下にサンプルを示します。TextBlockの文字を参照して該当コードを見つけてください。
(以下サンプルでは配置に<Grid/>を使用しておりGrid関連の配置情報が記載されていますが無視してください。)

<!--1行目-->
<TextBlock Grid.Row="0" Grid.Column="0" Text="1-1" Panel.ZIndex="1"/>
<Rectangle Grid.Row="0" Grid.Column="0" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="1" RadiusY="1" SpreadMethod="Pad" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="0" Grid.Column="1" Text="1-2" Panel.ZIndex="1"/>
<Rectangle Grid.Row="0" Grid.Column="1" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0,0" RadiusX="1" RadiusY="1" SpreadMethod="Pad" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="0" Grid.Column="2" Text="1-3" Panel.ZIndex="1"/>
<Rectangle Grid.Row="0" Grid.Column="2" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="-0.5,-0.5" RadiusX="1" RadiusY="1" SpreadMethod="Pad" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!--2行目-->
<TextBlock Grid.Row="1" Grid.Column="0" Text="2-1" Panel.ZIndex="1"/>
<Rectangle Grid.Row="1" Grid.Column="0" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.25" RadiusY="0.25" SpreadMethod="Pad" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="1" Grid.Column="1" Text="2-2" Panel.ZIndex="1"/>
<Rectangle Grid.Row="1" Grid.Column="1" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.25" RadiusY="0.5" SpreadMethod="Reflect" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="1" Grid.Column="2" Text="2-3" Panel.ZIndex="1"/>
<Rectangle Grid.Row="1" Grid.Column="2" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.25" SpreadMethod="Repeat" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!--3行目-->
<TextBlock Grid.Row="2" Grid.Column="0" Text="3-1" Panel.ZIndex="1"/>
<Rectangle Grid.Row="2" Grid.Column="0" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.6,0.5" Center="0.4,0.5" RadiusX="0.25" RadiusY="0.25" SpreadMethod="Pad" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="2" Grid.Column="1" Text="3-2" Panel.ZIndex="1"/>
<Rectangle Grid.Row="2" Grid.Column="1" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.6,0.5" Center="0.4,0.5" RadiusX="0.25" RadiusY="0.25" SpreadMethod="Repeat" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="2" Grid.Column="2" Text="3-3" Panel.ZIndex="1"/>
<Rectangle Grid.Row="2" Grid.Column="2" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.6,0.5" Center="0.4,0.5" RadiusX="0.25" RadiusY="0.25" SpreadMethod="Reflect" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
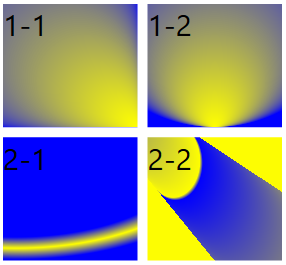
デザインを意識したグラデーション
ちょっとデザインを意識してグラデーションを作ってみました。
GUIの背景に入れておけばカッコいいかも?

<!--1行目-->
<TextBlock Grid.Row="0" Grid.Column="0" Text="1-1" Panel.ZIndex="1"/>
<Rectangle Grid.Row="0" Grid.Column="0" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="1,1" Center="0,0" RadiusX="1" RadiusY="1" SpreadMethod="Pad" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="0" Grid.Column="1" Text="1-2" Panel.ZIndex="1"/>
<Rectangle Grid.Row="0" Grid.Column="1" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.5,1" Center="0.5,0" RadiusX="1" RadiusY="1" SpreadMethod="Pad" >
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="1" Color="Blue" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<!--2行目-->
<TextBlock Grid.Row="1" Grid.Column="0" Text="2-1" Panel.ZIndex="1"/>
<Rectangle Grid.Row="1" Grid.Column="0" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0,0" Center="0.1,0.1" RadiusX="1.5" RadiusY="0.8" SpreadMethod="Reflect" >
<GradientStop Offset="0.9" Color="Blue" />
<GradientStop Offset="1" Color="Yellow" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Grid.Row="1" Grid.Column="1" Text="2-2" Panel.ZIndex="1"/>
<Rectangle Grid.Row="1" Grid.Column="1" >
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="-1,-1" Center="0.2,0.2" RadiusX="0.2" RadiusY="0.3" SpreadMethod="Repeat" >
<GradientStop Offset="0" Color="Blue" />
<GradientStop Offset="1" Color="Yellow" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>



コメント