C#(WPF)のカレンダーコントロールを使用して日付の取得や編集する簡単な方法を紹介します。スケジュールや時系列のあるデータを扱う場合に便利です。GUIとしても直感的で優れているので、日付選択の操作がある場合は積極的に使用しましょう。
WPFのカレンダーコントロール
XAMLに<Calendar/>を追加するだけでGUI上にカレンダーが表示できます。
選択された日付は「SelectedDate」に格納されます。一番よく使うパラメータになると思います。
サンプルコード(WPF,MVVM)
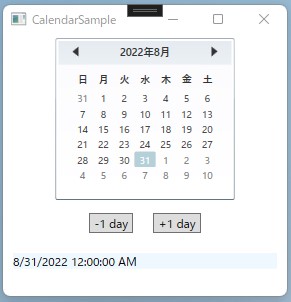
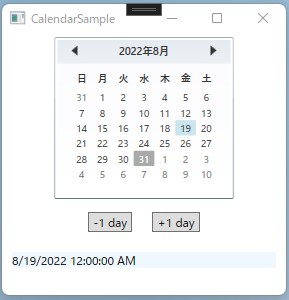
以下GUIのサンプルを作成しました。

一番下に選択されている日付が表示されます。
カレンダー上の日付をクリック、または日付を1つ進める/戻すボタンを押すと選択されている日付が変化し、表示も更新されます。

サンプルコードはMVVM形式です。
必要があれば以下記事も参考にしてください。
本サンプルではModelはありません。
View
XAMLは以下の通り。
<Grid>
<StackPanel Orientation="Vertical" >
<!--カレンダーコントロール-->
<Calendar SelectedDate="{Binding selectedDate}"/>
<!--日付操作ボタン-->
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Content=" -1 day " Command="{Binding PrevBtn_Pushed}" Margin="10"/>
<Button Content=" +1 day " Command="{Binding NextBtn_Pushed}" Margin="10" />
</StackPanel>
<!--選択日表示-->
<TextBlock Text="{Binding selectedDate}" Margin="10" Background="AliceBlue"/>
</StackPanel>
</Grid>
コードビハインドは以下の通り。
いつものやつです。
using CalendarSample.ViewModels;
using System.Windows;
namespace CalendarSample.Views
{
public partial class MainWindow : Window
{
MainViewModel vm = new MainViewModel();
public MainWindow()
{
InitializeComponent();
this.DataContext = vm;
}
}
}
ViewModel
バインドする変数selectedDate、それを操作するためのコマンドが2つあります。
using CalendarSample.Common;
using System;
using System.ComponentModel;
using System.Windows.Input;
namespace CalendarSample.ViewModels
{
internal class MainViewModel : INotifyPropertyChanged
{
//コマンド(日付を進める・戻す)
public ICommand NextBtn_Pushed { get; set; }
public ICommand PrevBtn_Pushed { get; set; }
public MainViewModel()
{
//コマンド
NextBtn_Pushed = new RelayCommand(NextDay_Command);
PrevBtn_Pushed = new RelayCommand(PrevDay_Command);
}
//コマンド
private void NextDay_Command()
{
//日付を進める
selectedDate = selectedDate.AddDays(1);
}
private void PrevDay_Command()
{
//日付を戻す
selectedDate = selectedDate.AddDays(-1);
}
//変数(選択されている日付)
private DateTime _selectedDate = DateTime.Today;
public DateTime selectedDate
{
get { return _selectedDate; }
set
{
_selectedDate = value;
NotifyPropertyChanged("selectedDate");
}
}
//変数の更新通知用
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
}
}
本サンプルでは「1日 進む/戻る」ですが、月単位・年単位でもできます。
さいごに
本記事では、WPFのカレンダーの簡単な使用方法を紹介しました。
関連記事:日付・経過日数の表示形式について





コメント