C#のGUIを値に応じて変化させる方法をサンプルコードで紹介します。ソフトの状態を文字のみで表現していると場所をとったり、分かりづらかったりします。色などを動的に変化させることで、見た目や操作性を格段に良くすることができます。今回は、DataTriggerを用いてGUIを自動で変化させる方法を簡単なサンプルコード付きで紹介します。
Styleに関する基本情報
まずStyleやGUIパーツ(コントロール)の見た目を変更したことない方は、まずこちらの記事を見てみてください。
GUIパーツ(コントロール)の外観を変更したことがない方はまず以下記事を確認ください。
TextBlockの配置や色を変えています。
スタイルを一括で設定する方法は以下記事で紹介しています。
本記事はこれらの続編になります。
動的にStyleを変えるDataTrigger
動的にコントロールのスタイルを変化させるには、Style.TriggersをStyleの中に記載します。
プログラム内の変数と連動したい場合は、Style.Triggersの中にDataTriggerを記載します。
そこに連動させたい変数をバインドし、Setterタグに設定を記載します。
値に応じてstyleを変化させるサンプルコード
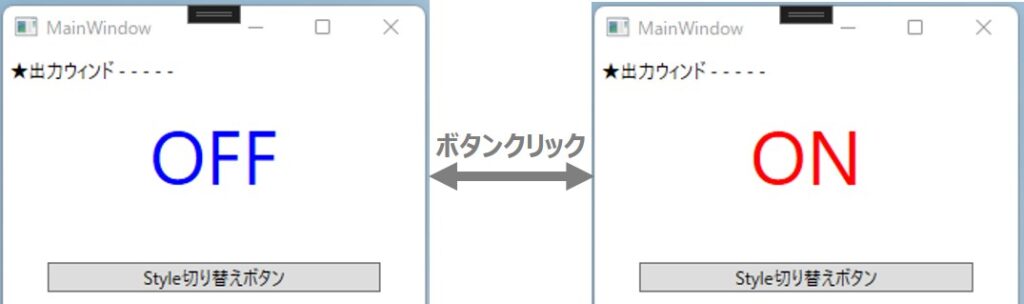
ボタンを押すとON/OFFの文字変化とその色が変わるサンプルを作成しました。
このような使い方は実用上よくあると思います。

コードはMVVM形式になっています。MVVMに関しては以下記事で紹介しています。
View
まずはXAMLです。TextBlockを対象(TargetType)にしています。
<Style.Triggers/>の外に記載した内容は、通常のStyleとして反映されるので、Triggerによる変更要素が反映されない場合は、優先されます。
<Window.Resources>
<Style TargetType="TextBlock">
<!--デフォルトの設定-->
<Setter Property="Text" Value="OFF" />
<Setter Property="Foreground" Value="Blue" />
<!--値に応じて変化する要素-->
<Style.Triggers>
<DataTrigger Binding="{Binding style_flg}" Value="true">
<Setter Property="Text" Value="ON"/>
<Setter Property="Foreground" Value="Red" />
</DataTrigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<StackPanel Orientation="Vertical" >
<Label Content="★出力ウィンド - - - - -" />
<!--テスト用TextBlock(Triggerで変化させない不変な設定はこちらに記載)-->
<TextBlock HorizontalAlignment="Center" Margin="10" FontSize="50"/>
<!--操作用ボタン-->
<Button Content="Style切り替えボタン" Margin="30" Command="{Binding Button1_Pushed}" />
</StackPanel>
</Grid>
コードビハインドはいつものやつです。工夫なし。
using Style.ViewModels;
using System.Windows;
namespace Style.Views
{
public partial class MainWindow : Window
{
MainViewModel vm = new MainViewModel();
public MainWindow()
{
InitializeComponent();
this.DataContext = vm;
}
}
}
ViewModel
ボタンを押すとフラグ(style_flg)のtrue/falseが反転します。
using Style.Common;
using System;
using System.ComponentModel;
using System.Windows.Input;
namespace Style.ViewModels
{
internal class MainViewModel : INotifyPropertyChanged
{
//コマンド
public ICommand Button1_Pushed { get; set; }
public MainViewModel()
{
//コマンド
Button1_Pushed = new RelayCommand(Button1_Command);
}
//コマンドの処理内容
private void Button1_Command()
{
//style_flgの[true/false]切り替え
if (style_flg == true)
style_flg = false;
else
style_flg = true;
}
//スタイル変更フラグ
private bool _style_flg = false;
public bool style_flg
{
get { return _style_flg; }
set
{
_style_flg = value;
NotifyPropertyChanged("style_flg");
}
}
//変数の更新通知用
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
}
}
Modelはないです。
さいごに
以下はC#のGUI関連記事などです。










コメント