今回は、FlaskのBlueprintを用いたアプリ作成においてhtmlからJavaScriptとCSSファイルを読み込む方法を紹介します。簡単にできるかと思いきや意外と手こずりましたので役に立てば幸いです。
Blueprintを最小で使う方法
前回の以下記事で紹介しました。
あくまで最小の規模でBlueprintを使う方法を紹介しているので、htmlやjavascript、cssを使用してないです。
今回はそれらを使用する方法を紹介します。
コードのベースは前回記事のサンプルでそれを編集・追記していきます。
Blueprintでjavascriptを参照する方法
以下の順序で紹介していきます。
- 各アプリのpythonファイルからhtmlを参照する
- htmlにて、javascript、cssファイルを参照する
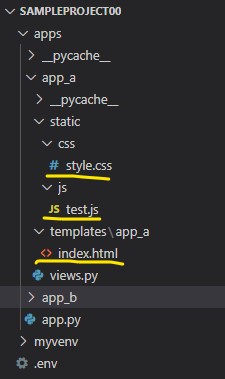
フォルダ・ファイルの配置を以下に示します。前回記事から追加されたファイルは以下の3つ。
- style.css
- main.js
- index.html

staticフォルダの下にさらに「cssフィルダ」「jsフォルダ」が、
templatesフォルダの下にさらに「app_aフォルダ」がある点に注意してください。
Flaskのrender_templateを使用して、htmlファイルを参照する方法
Flask(厳密にはその中のテンプレートエンジン)はrender_template関数を用いてHTMLを描画します。
htmlファイルはとりあえず以下を作成。<h1>タグのみのシンプルなものです。
<!DOCTYPE html>
<html lang="ja">
<body>
<h1>アプリAのh1テキスト</h1>
</body>
</html>
これをpython側から参照するために以下のようにviews.pyを編集します。
8行目でrender_templateを使用しています。
from flask import Blueprint, render_template
app_a = Blueprint("app_a", __name__, template_folder="templates", static_folder="satic")
# エンドポイント作成
@app_a.route("/")
def index():
return render_template("app_a/index.html")
実行してブラウザでアクセスすると以下のように表示されます。

htmlファイルが描画できました。
htmlからjavascript、cssファイルを参照する方法
javascriptとcssをhtmlから読み込みます。
通常、htmlファイルと同じ場所にファイルがある場合は以下記載で読み込めます。
●javascriptの場合 <script src="file_name.js" /> ●cssの場合 <link rel="stylesheet" href="file_name.css" />
Blueprintを用いる場合は、ファイルが別の場所にあるため上記では読み込めません。
staticフォルダ内にあるjavascriptファイル、cssファイルを参照するためにurl_for関数を使用します。
試しにcssファイルを読み込むhtmlを以下に示します。
(cssはh1タグに色を付けるシンプルなもの)
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- css読み込み -->
<link rel="stylesheet" href="{{ url_for('app_a.static', filename='css/style.css') }}" />
</head>
<body>
<h1>アプリAのh1テキスト</h1>
</body>
</html>
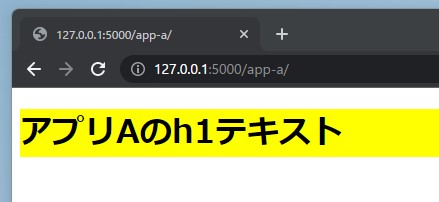
ブラウザで表示すると以下のようになります。

無事cssが読み込まれ、表示に反映されています。
javascriptの場合は、以下のように記載します。cssの場合と同様に、url_for関数を使用します。
<script src="{{ url_for('app_a.static', filename='js/test.js') }}" />
cssとjavascriptの読み込みに共通していることですが、
url_for関数に渡す情報として、「アプリ名.フォルダ名」まではルート情報として、それ以下の「フォルダ名/ファイル名」はファイル名として扱われるようです。
これは、views.pyにて宣言されるBlueprintオブジェクトで定義されている情報まではルートとして扱われるからだと思います。
さいごに
同じ場所にファイルがあれば簡単に読み込めますが、今回のように違うフォルダにある場合は工夫が必要ですね。
前回分と合わせて、これで最低限Blueprintが使いこなせるようになったと思います。




コメント