今回はC#(WPF)アプリにメニューを付ける方法をサンプルコード付きで紹介します。使用頻度が高い操作はメニューバーに配置するユーザビリティが向上します。またGUIのスペースを圧迫しないメリットもあります。
C#でメニュー(Menu)を実装する方法
メニューの見た目
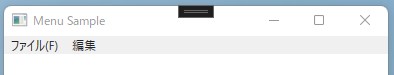
以下のような見た目です。

アプリでよく見かける見た目とおおよそ同じ感じです。
画像はデフォルトですが、背景・文字の色は変更できます。
メニューを使うメリット
メリット以下の通り。
- よく使う機能をまとめて分かりやす場所に配置できる。
- 画面上スペースを圧迫しない。
- 後からボタンの追加しやすい
サンプルコード
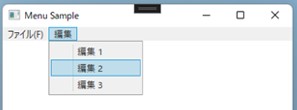
以下のようなメニューを作成しました。

XAMLは以下の通り。
<Grid>
<StackPanel Orientation="Vertical" >
<!--Menu-->
<Menu>
<MenuItem Header="ファイル(_F)">
<MenuItem Header="保存" Click="Save_Click" />
<MenuItem Header="閉じる" Click="Close_Click" />
</MenuItem>
<MenuItem Header="編集">
<MenuItem Header="編集 1" />
<MenuItem Header="編集 2" />
<MenuItem Header="編集 3" />
</MenuItem>
</Menu>
</StackPanel>
</Grid>
クリックイベントは以下のようにすれば処理できます。
//保存
private void Save_Click(object sender, RoutedEventArgs e)
{
Console.WriteLine("メニュー操作:保存");
}
//閉じる
private void Close_Click(object sneder, RoutedEventArgs e)
{
Console.WriteLine("メニュー操作:閉じる");
Close();
}
MVVMでやりたい場合は、XAMLで「Click」ではなく「Command」でを使えばできます。
(MVVMプロジェクトを作りたい方はこちらの記事を参照)
メニューは、普通にボタンの配置を増やすよりも省スペースなうえ、追加もしやすいのが魅力ですね。
以下はWPF(XAML)を学びたい方におススメの本。
リンク



コメント