プログラミング学習を始めようと思ったけどどうしたらいいか分からない人、VisualStudioの導入の仕方が分からない人、困っている人向けです。この記事通りにやればC#でPC用アプリを作成できる環境を構築できます。
順番に開発環境Visual Studioの導入手順とプロジェクトの作成方法を説明します。
(画像はWindows10を使用した場合になります)
Visual Studioの導入方法
PC上での操作自体は少ないですが、最後のインストール時間が長い(約1~2時間)です。
PCがこの作業にしばらく拘束されても良いタイミングで行いましょう。
セットアップツールをダウンロード
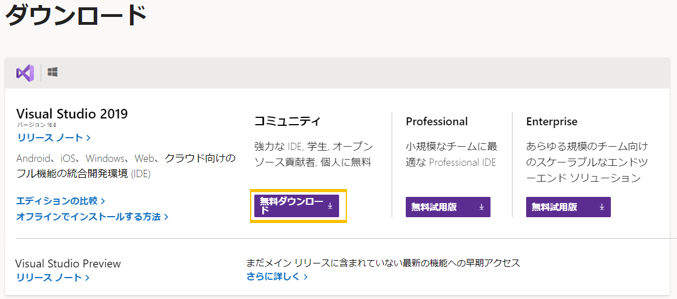
「visual studio 2019 無料」で検索すると一番上に出てくる公式ページを開きます。
公式のダウンロードページにて、無料で使用できるVisual Studio(コミュニティ版)の「無料ダウンロード」をクリックします。

クリックするとセットアップツールがダウンロードされ、以下アイコンがダウンロードフォルダに現れるのでダブルクリックして実行します。

以下メッセージが表示されれば「はい」を選択。
「このアプリがデバイスに変更を与えることを許可しますか?」→「はい」
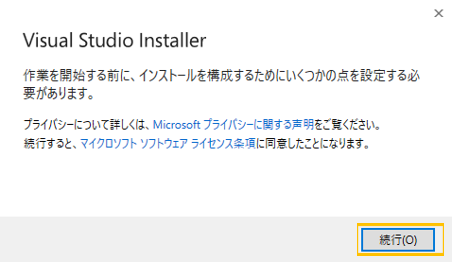
以下のポップアップでは「続行」をクリックします。。

インストールするワークロードを選ぶ
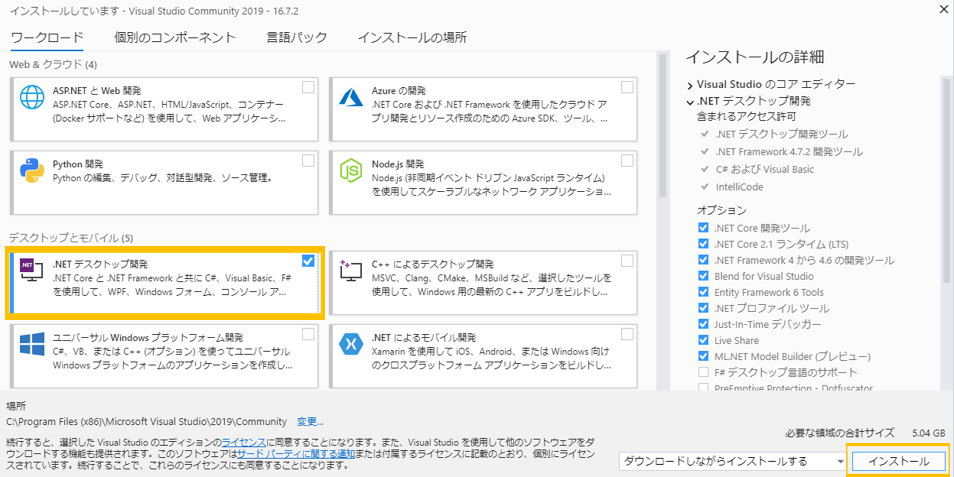
下画面にて自分が使用する機能にチェックを入れます。
独学で初めてプログラミングを勉強する方は「.NETデスクトップアプリ」があれば十分です。

あとからも機能追加できるので初めは最低限で問題ないです。
チェックを入れて「インストール」をクリックすると、インストールが始まります。
Visual Studio本体のダウンロード・インストール
上記の「インストール」をクリックすると勝手に始まります。PCのスペックやネット環境によって変化しますが、少なくとも1時間ほどはかかります。
また必要に応じて再起動してください。
インストール終了後、Windows左下のスタートメニューにて「Visual Studio」で検索してみてください。見つけられるはずです。
プロジェクトの作成・開き方
初めてVisual Studioを起動する
Windows左下のスタートメニューにて「visual studio」と入力して、出てきたVisualStudioをクリックして起動します。
今後もよく使うのであればスタートやタスクバーにピン止めすることをおすすめします。
最初の一回目の起動時のみ以下のウィンドが出てきます。待ちます。

配色のテーマを選び、また必要があればMicrosoftアカウントを作成、サインインしましょう。
サインインしないと30日で使用できなくなるようです。だたそれまでにサインインすれば問題ありません。
プロジェクトの作成
プロジェクトとは「プログラムファイルのセット」のようなもので、プログラミング業界で一般的に使用される概念です。
では新しいプロジェクトを作りましょう。
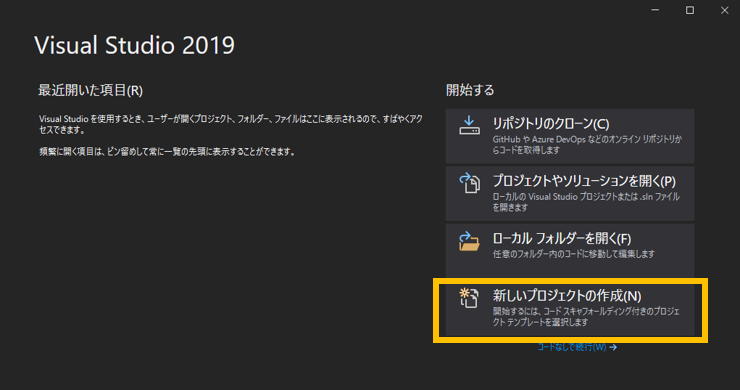
「新しいプロジェクトを作成」を選択

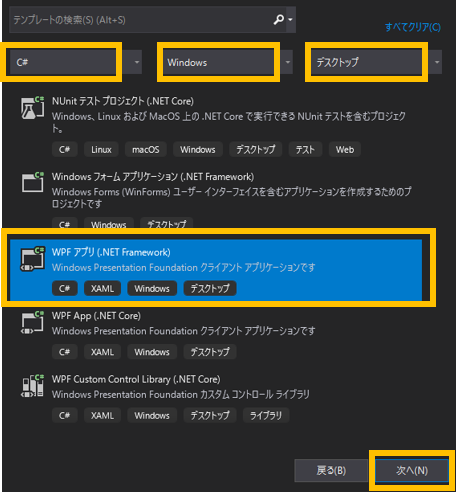
次に以下画面が表示されます。これはどのような種類のプロジェクトを作成するかを聞いてきています。これは作るアプリの種類によってプロジェクトの種類が異なるからです。

今回はPC上で動くアプリ作成をしたいので「WPFアプリ」を選択し、「次へ」をクリック。
上方にある横並び3つの欄を使用すれば見つけやすいです。
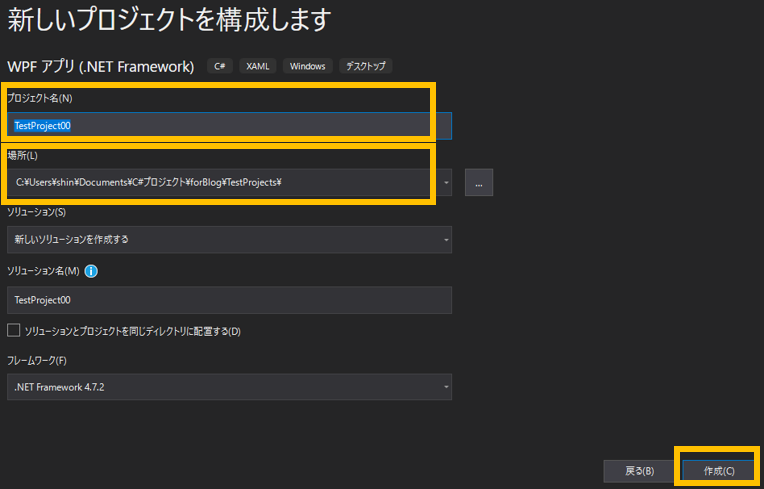
次に以下のプロジェクト名、保存先を入力するウィンドが表示されます。

プロジェクト名は深く考える必要はありませんが、あとから変更できないものだと思っておいてください。
保存場所はお任せしますが、ドキュメントに自作したフォルダなど分かりやすい場所にしておくのが無難です。そうでないと後にどこに保存されてるか探す羽目になります。
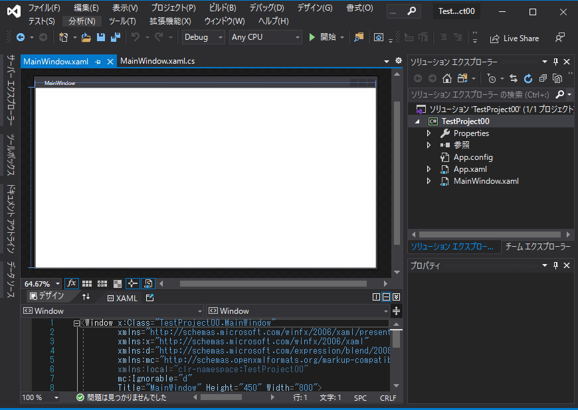
「作成」クリックするとプロジェクトが生成され、以下のようにVisualStudio上で開かれます。

これがVisualStudioを使ってソフトを作成する画面です。
既存プロジェクトの開き方(再度同じプロジェクトを開く方法)
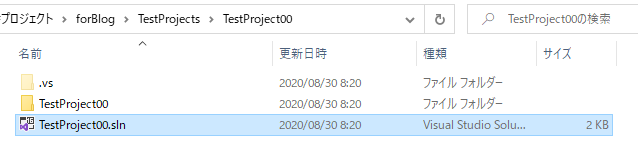
「プロジェクトを保存したフォルダ>プロジェクト名フォルダ」の中に「プロジェクト名.sln」があり、それをダブルクリックするとVisualStudioが立ち上がりプロジェクトを開くことができます。

別の新しいプロジェクトを作成する方法
VisualStudioを起動して「新しいプロジェクトの作成」や、プロジェクトを開いているウィンドのメニューバーにて「ファイル>新規作成>プロジェクト」を選択すれば作れます。
手順は上記の途中から同じになります。
アプリの生成と保存先
生成されたてのプロジェクトで何かできるの?と思った方もいるかもしれませんが、「機能のないまっさらなウィンド」が表示されるところまでのプログラムがプロジェクト生成の過程で自動で作られています。
では実行させて、その「まっさらなウィンド」アプリを生成してみましょう。
プロジェクトの実行(デバッグ)方法
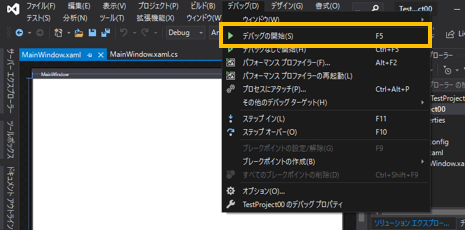
VisualStudio上方のメニューバーの「デバッグ>デバッグの開始」をクリックします。

VisualStudioが数秒間処理を始めます。
ここではコンパイルという処理が行われており、平たく言うとプロジェクト内のプログラムファイルたちをまとめて一個の実行ファイル(アプリ)を生成しています。
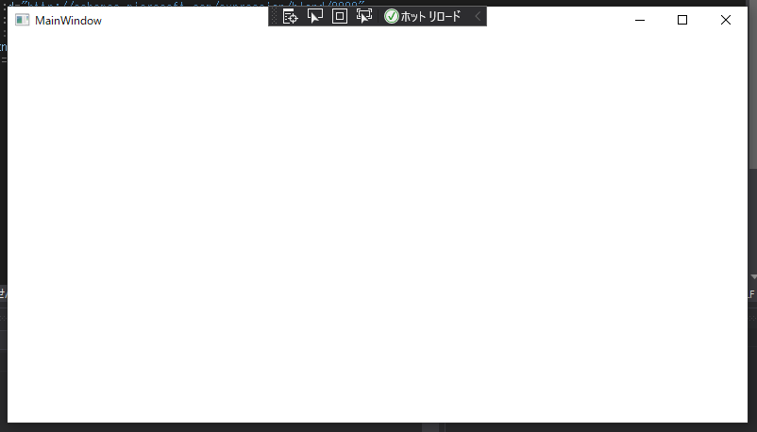
しばらくすると下のような「まっさらなウィンド」が表示されます。これがこのプロジェクトから作られたアプリの実体です。

ちなみにこのウィンドが表示されている間は、VisualStudioによる処理の管理が行われており、意図的に処理の途中で止めて正しく動作しているかの確認ができるようになっています。
なのでこの間はプログラムを変更することができません。
「まっさらなウィンド」を確認したら右上の「×(バツ)」で閉じましょう。
これでまたプログラムを編集できる状態に戻ります。
生成されたアプリの保存先
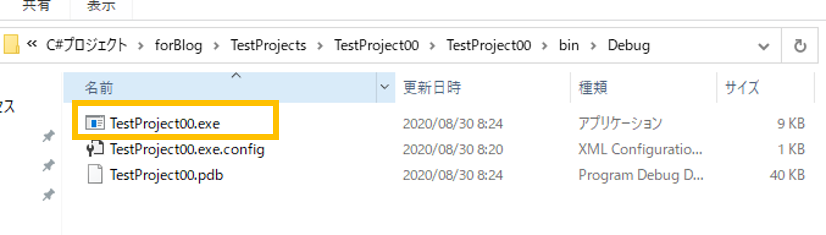
上記の実行処理で生成されたアプリの保存先は以下フォルダになります。
「同プロジェクトを保存したフォルダ>プロジェクト名フォルダ>bin>Debug」
中に1つexeファイルがあり、それが生成されたアプリです。

ダブルクリックすると、「まっさらなウィンド」アプリが起動します。
自分が作ったアプリを別の場所に保存する、人に渡す場合はこのexeファイルを扱えばいいのです。
最後に
今回はC#を使ったPCアプリの開発環境導入手順と最低限のVisual Studioの使い方を説明しました。
自分で作ったプログラムが画面上にて変化を表現してくれるのは楽しいです。
ぜひプログラミングを始めてみてください。




コメント