Reactなどでフロントエンド開発をしているときに、試しにAPIを含む処理を実装したいと思うことは多々あります。しかし都合よくAPIが用意できるとは限りません。そんな時に活躍するフリーのAPIが「JSONPlaceholder」です。
今回はそのAPIを使って、受け取った情報を表示するコンポーネントを試作しました。
JSONPlaceholderとは
公式に書かれている紹介を要約すると、模擬データが欲しい場合に使用できる無料のREST APIです。
つまりインターネットに接続されていれば誰でも使えるAPIです。ありがたい!
JSONPlaceholder - Free Fake REST API
APIにはいくつか種類(投稿、ユーザ、アルバム、写真)があり、それぞれで返ってくるデータの構造が異なります。
React(Next.js)でAPIの応答を受け取るコンポーネントを作成
いくつかあるデータの中から今回は、「/photos」を使用しました。
データ構造の確認
/photosのから返ってくるデータ(全5000件)の構造は以下の通り。
[
{
"albumId": 1,
"id": 1,
"title": "accusamus beatae ad facilis cum similique qui sunt",
"url": "https://via.placeholder.com/600/92c952",
"thumbnailUrl": "https://via.placeholder.com/150/92c952"
},
{
"albumId": 1,
"id": 2,
"title": "reprehenderit est deserunt velit ipsam",
"url": "https://via.placeholder.com/600/771796",
"thumbnailUrl": "https://via.placeholder.com/150/771796"
},
/**** 続く ****/
今回はタイトル(title)とサムネイル(thumbnailUrl)を使用しました。
APIからのデータを受け取るコンポーネントのサンプル
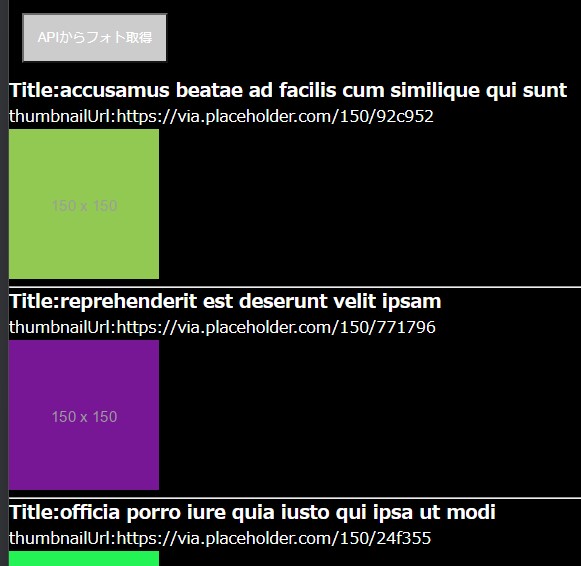
以下画像のようなコンポーネントを作成しました。
ボタンを押すとAPIからデータを取得します。

APIからはJSON形式でたくさんの要素が返ってくるので、map関数で回して要素毎にUIを生成してます。
import React, { useCallback, useEffect, useReducer, useRef, useState } from 'react'
import classes from "./UsePlaceholderAPI.module.css"
const url_photos= 'https://jsonplaceholder.typicode.com/photos/'
export function UsePlaceholderAPI() {
const [photos,setPhotos] = useState([]);
// フォトの取得
const fetchPhotos = useCallback( (e) => {
fetch(url_photos)
.then(response => response.json())
.then(json => setPhotos(json))
}, []);
return (
<>
{/* フォトの取得 */}
<button className={classes.button} onClick={fetchPhotos}>APIからフォト取得</button>
{/* フォトの表示 */}
{photos.map(photo => (
<div key = {photo.id}>
<h3 className={classes.h3} >Title:{photo.title}</h3>
<p>thumbnailUrl:{photo.thumbnailUrl}</p>
<img src={photo.thumbnailUrl} />
<hr/>
</div>
))}
</>
);
}
cssは省略。適当にmargin入れてるだけなので。
さいごに
フロントエンドは画面があるので開発が楽しいですが、表面上だけだと少し物足りなくなります。
JSONPlaceholderのようなものが提供されるおかげで一段深い開発ができるので、ありがたいですね。
今後も活用していきたいです。
以下関連記事。






コメント