Androidにおける変数の変更を検出する方法を紹介します。変数の変更とともにUIを都度更新したい場合などに便利です。
Androidにおける変数の変更検出の使いどころ
常に画面に状態を表示させる変数や、ある変数Aに連動して値が変わる別の変数Bがある場合(=変数Aをもとに他変数Bの値を即座に求める必要がある場合)などが主な用途です。
変数の変更が様々な場所で行われる場合に、全ての場所にそれに付随する処理などを書くのは望ましくない(同じコードが至る所に記載される)ので本手法を活用することをおススメします。
変更を検出するサンプルコード(setアクセサの利用)
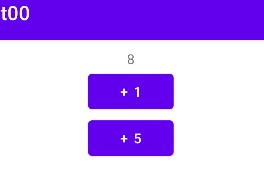
Int型変数を用いて数値をカウントするサンプルを作成しました。
押されるボタンに応じて、「1」または「5」だけ増加します。

XML
XMLは以下の通り。
表示用のTextViewとButton2つを配置。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
android:layout_margin="10dp">
<TextView
android:id="@+id/tvShowVal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-" />
<Button
android:id="@+id/btnAdd1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+ 1" />
<Button
android:id="@+id/btnAdd5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+ 5" />
</LinearLayout>
Kotlin
変数countの変更を検出するようにカスタムアクセサsetを定義します。
(5~11行目に該当)
setの中でGUI(画面)への表示を更新しているので、値が変わるたびに画面も更新されます。
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
// 変更を検出する変数
var count: Int = 0
// ↓setアクセサリを記載
set(value: Int) {
field = value
// 画面表示の更新
binding.tvShowVal.text = field.toString()
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
//クラスを用いたクリックリスナー-------
val sampleListener = SampleListener()
//ボタンにリスナ追加
binding.btnAdd1.setOnClickListener(sampleListener)
binding.btnAdd5.setOnClickListener(sampleListener)
}
//ボタンのリスナクラス
private inner class SampleListener : View.OnClickListener{
override fun onClick(v: View) {
when(v.id){
binding.btnAdd1.id ->{
// 「1」増やす
count++
}
binding.btnAdd5.id ->{
// 「5」増やす
count+=5
}
}
}
}
}
setアクセサに任意の処理を記載することで、値変更のたびにその処理を実行することができます。
(fieldは変数(プロパティ)の現在保持している値、valueは代入された新たな値。つまりfieldへvalueを代入しています。)
上記サンプルでいうと、ボタンの処理を記載するところに毎回「binding.tvShowVal.text =・・・」を書かなくてよくなりました。
仮に「10増やすボタン」を作成したりしても、それ(GUI更新処理)を追記する必要はもちろんないです。
ちなみに今回は記載していませんが、getアクセサを記載すると変数を参照するたびに特定の処理を実行させることができます。
さいごに
変数が変化するということは、何かしらの処理にそれを反映させる必要性が発生するのはとてもしぜんなことです。
いちいち変化させた後に、都度処理を呼び出したり記載するのは管理もしづらいのでこの方法は是非活用していきたいですね。
以下関連リンク。







コメント