アプリ画面の右上にあるオプションメニューの作り方をAndroidStudioを使って紹介します。スマホ利用者の中にはオプションメニューから色々なことができると認識している人も多いので、実装する価値は高いと思います。
Androidのオプションメニュー(Option Menu)の使い道
Androidアプリにおいて、オプションメニューとはアクションバー(アプリ最上部の帯)に表示されるメニューを指します。
平たく言えば画面右上の端っこにある様々な機能が格納されているボタンです。

特徴としては以下の通り。
- 複数のボタンを格納できるので画面領域の節約になる
- ユーザが困って解決策を求める場合に押しがち(存在に気付いてもらえる)
- 位置が悪く、やや押しづらい
以上を踏まえるとオプションメニューのおススメな使い道は、頻繁にしない操作だけど困ったときに頼りになる機能を格納しておく、です。
よくあるのが設定画面への遷移とかですかね。
オプションメニューのサンプル
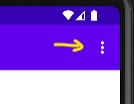
以下のようなサンプルを作成しました。
オプションメニューから各要素を選択するとそれに対応したトーストが表示されます。

事前準備オプションメニューのファイルを作成
オプションメニュー実装には、XMLファイルが必要です。その手順を示します。
まずはディレクトリを作成します。
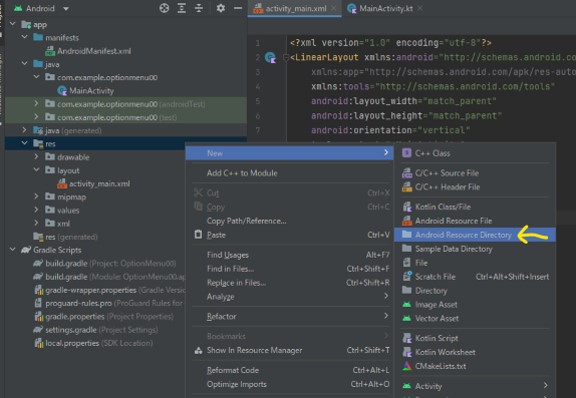
「resフォルダ」を右クリック → New → Android Resource Directory の順に選択します。

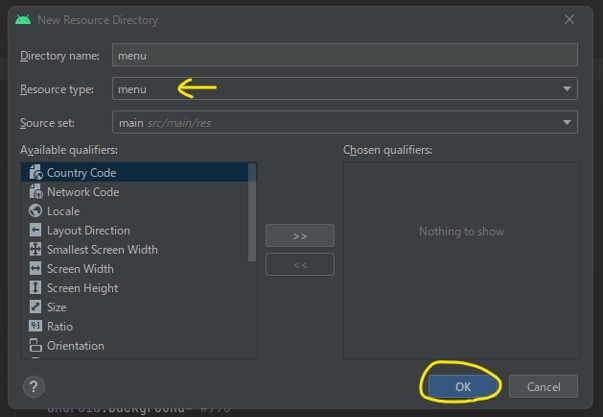
すると「New Resource Directory」というウィンドが表示されます。
その中で「Resource type」をmenuにしてOKをクリック。

これでディレクトリが生成されます。
次にXMLファイルを作成します。
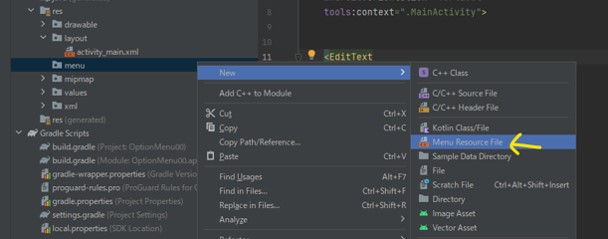
先ほど作成したディレクトリ上で、右クリック→ New → Menu Resource File を選択します。

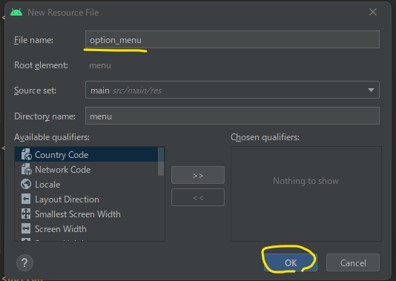
すると「New Resource File」というウィンドが表示されます。
適当なファイル名を付けてOKをクリックしてください。

これで、作成したディレクトリ内にxmlファイルを作成できました。
XML
サンプルとして、オプションメニュー内に3つの要素を格納するxmlを作成しました。
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/optionMenu_itemA"
app:showAsAction="never"
android:title="アイテムA" />
<item
android:id="@+id/optionMenu_itemB"
app:showAsAction="never"
android:title="アイテムB" />
<item
android:id="@+id/optionMenu_itemC"
app:showAsAction="never"
android:title="アイテムC" />
</menu>
showAsActionはneverにすると格納され(普段は表示されない)、ifRoomにするとスペースに余裕がある場合は常時表示、ない場合は格納されます。
Kotlin
オプションメニューを表示したいアクティビティに対して、オプションメニューの作成と選択時の処理を記載します。
class MainActivity : AppCompatActivity() {
private lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
// --- 略 ---
}
// オプションメニューの生成
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
// オプションメニューのxmlファイル読み込み
menuInflater.inflate(R.menu.option_menu, menu)
return true
}
// オプションメニュー選択時の処理
override fun onOptionsItemSelected(item: MenuItem): Boolean {
// 戻り値用
var returnVal = true
// 選択された内容に応じて分岐
when(item.itemId){
R.id.optionMenu_itemA ->
Toast.makeText(applicationContext,"<アイテムA> が選択されました", Toast.LENGTH_SHORT).show()
R.id.optionMenu_itemB ->
Toast.makeText(applicationContext,"<アイテムA> が選択されました", Toast.LENGTH_SHORT).show()
R.id.optionMenu_itemC ->
Toast.makeText(applicationContext,"<アイテムC> が選択されました", Toast.LENGTH_SHORT).show()
}
return returnVal
}
}
各オプションメニューが選択されたら、対応したトーストを表示するようにしています。
トースト表示の部分を各自必要な処理に書き換えてみてください。
さいごに
スマホの画面サイズには限りがあり、配置や表示すべき要素の優先順位に悩むことが多いです。
そこで、あらかじめオプションメニューの導入を決めておき、何をそこに格納すべきか先に決定しておくと画面構成で悩む時間も減るのでおススメです。
以下はAndroid関連記事。







コメント