FlutterでサイドメニューをDrawerウィジェットで実装する方法を紹介します。常時表示しないけれど、よく使う機能をリスト化して畳んでおくことでユーザビリティを向上させることができます。今回は見た目の分かりやすさ重視で、リストにはアイコンも表示させます。
サイドメニュー(Drawer)の実装方法
Scaffoldの中にDrawerを記載することで実装できます。
記載の階層としてはappBar、bodyと同じです。
記載の一例は以下のような感じ。
Scaffold( appBar: AppBar( 略 ), drawer: Drawer( 略 ), body: 略 );
サイドメニュー(Drawer)のサンプル(アイコン付き)
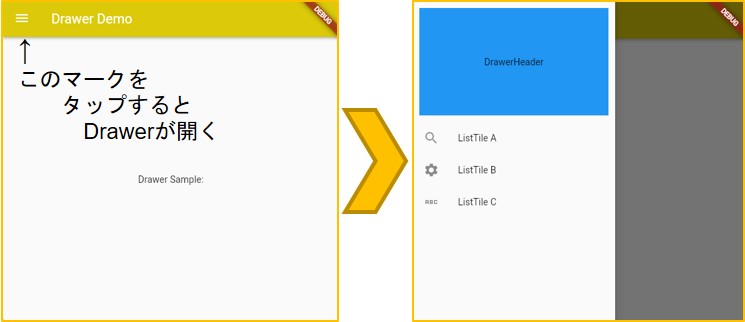
以下サンプルを作成しました。

DrawerはListViewで作成します。
中にはDrawerHeader(省略可)と複数のListTileを記載します。
ListTileにはアイコンとテキストを配置、タップ時にメッセージが出力されるようになっています。
以下にコードを示します。
サイドメニュー(Drawer)はSideMenuクラスで定義してます。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.yellow),
),
home: const MyHomePage(title: 'Drawer Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// Drawer生成
var drawer = const Drawer(
child: SideMenu(),
);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
// Drawerを設定
drawer: drawer,
body: const Center(
child: Text(
'Drawer Sample',
),
),
);
}
}
// サイドメニュー(Drawer)
class SideMenu extends StatelessWidget {
const SideMenu({super.key});
@override
Widget build(BuildContext context) {
return ListView(
children: [
DrawerHeader(
padding: const EdgeInsets.all(0),
margin: const EdgeInsets.all(10),
child: Container(
color: Colors.blue,
alignment: Alignment.center,
child: const Text('DrawerHeader'),
),
),
ListTile(
leading: Icon(Icons.search),
title: const Text('ListTile A'),
onTap: () {
debugPrint('リストタイル A をタップしました');
},
),
ListTile(
leading: const Icon(Icons.settings),
title: const Text('ListTile B'),
onTap: () {
debugPrint('リストタイル B をタップしました');
},
),
ListTile(
leading: const Icon(Icons.abc),
title: const Text('ListTile C'),
onTap: () {
debugPrint('リストタイル C をタップしました');
},
),
],
);
}
}
さいごに
Scaffoldはサイドバー(Drawer)含め色々用途が想定されていて良いですね。
スマホアプリのUI(デザイン)はいい方向に収束してると思うので、そのテンプレートなデザインを簡単に実装できる開発環境は魅力的ですね。








コメント