Flutterで値の変化に応じて表示を自動で更新する(状態管理する)のに使用するRiverpodをなるべく簡単な方法で紹介します。様々な場所で使用されるパラメータを表示する場合に活躍するパッケージです。
Riverpodを使うための前準備
Riverpodパッケージをインストールする必要があります。
作成したFlutterプロジェクト内のpubspec.yamlに「flutter_riverpod:」と追記します。
追記箇所は以下を参照。
dependencies:
flutter_riverpod: #<-- 追記
flutter:
sdk: flutter
追記してファイルを保存すると、自動でインストールされます(VSCodeの場合)。
Riverpodの簡単なサンプル(Sliderの値の表示更新)
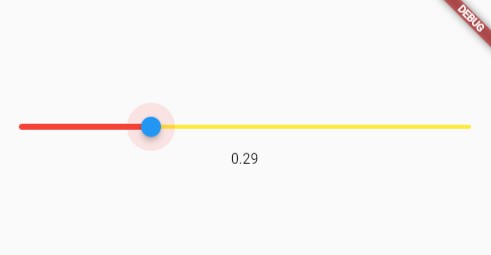
以下のようなサンプルを作成しました。
スライダーを操作するとそれに連動して数値表示が更新されます。

Riverpodを使用するうえでのポイント(必要なこと)は以下の通り。
- プロバイダーを作成
- アプリ全体(今回はapp)をProviderScope()で囲む
- 使用するクラス(今回ではMyApp)は、ConsumerWidgetクラスを拡張する
- Widget build()の引数にWidgetRef refを追加する
- 状態を把握する変数をref.watch(プロバイダ名)で宣言する
状態を監視されている変数を変更する場合は、ref.read(プロバイダ名.notifier)でnotifierを取得し、notifier.stateに値を代入します。
サンプルは以下の通り(スライダーは適当に色付けてます)。
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
void main() {
// アプリ全体をProviderScopeで囲む
const app = MaterialApp(home: MyApp());
runApp(
const ProviderScope(
child: app,
),
);
}
class MyApp extends ConsumerWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
// 状態監視する変数を宣言
final value = ref.watch(valueProvider);
// スライダー
final slider = Slider(
value: value,
onChanged: (value) {
sliderValChange(ref, value);
},
thumbColor: Colors.blue,
activeColor: Colors.red,
inactiveColor: Colors.yellow,
);
// スライダー数値表示用テキスト
final valuetext = Text(
value.toStringAsFixed(2),
);
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
slider,
valuetext,
],
),
),
);
}
}
// スライダー値のプロバイダ
final valueProvider = StateProvider((ref){
return 0.0;
});
// スライダーの数値変更
sliderValChange(WidgetRef ref,value){
final notifier = ref.read(valueProvider.notifier);
notifier.state = value;
}
これでスライダーの値が変わるとテキストの値も自動で更新されます。
変数(今回はスライダーの値value)が様々な場所で使用されている場合や、変数と状態表示を疎結合にしたい場合は、このRiverpodが活躍しそうです。
以下関連記事。






コメント