本記事ではC#のSlider(スライダー)の使い方と外観の変更方法をサンプルとともに説明します。値を設定する際には便利なコントロールですが、非常に簡単に使えます。本記事ではMVVM形式で記載していますが、他形式でも参考になると思います。
Sliderの使い方
ユーザに値を操作させたい場合に使用します。
直接数値を打ち込む方法や、コンボボックスなどで選択的に入力する場合に比べて以下の特徴があります。
メリット :連続的に値を変更できる
デメリット:狙った値に一発で変更できない
つまり、何かしら変化を見ながら調整したいパラメータ、入力すべき値がコロコロ変化するパラメータの調整に使います。
サンプルコード
MVVM形式でスライダーを使用する最小のXAML、ViewModelは以下の通り。
(MVVMに関してはこちらの記事を参照)
<!--- XAML --->
<Slider Value="{Binding val_int}" />
/*--- ViewModel ---*/
private int _val_int;
public int val_int
{
get { return _val_int; }
set
{
_val_int = value;
NotifyPropertyChanged("val_int");
}
}
int型のプロパティ(val_int)とバインドしています。
スライダー以外からval_intを変更したら、スライダーの見た目も連動して変化します。
上記でスライダーは使用できます。デフォルトの設定として知っておくべきことは、
- ヨコ向きのスライダーになる(OrientationでVerticalを指定するとタテ向きになる)
- 最小値:0、最大値:10
- バインドするプロパティの型に応じて、スライド時の数字の刻み方が変わる
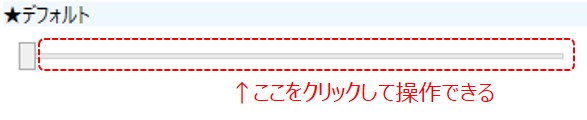
スライダーの機能として、
つまみを操作して値を変える以外にも、トラックの部分のクリックやキーボードの矢印でも操作が可能です。

つまみのドラッグ操作は面倒なので、上記方法のほうがよく使うかも。
各種設定
最小値・最大値を指定する
Minimumで最小値を、Maximumで最大値を設定できます。
以下は最小値を5、最大値を15とした例。
<Slider Value="{Binding val_int}" Minimum="5" Maximum="15" />
値変化の刻み(ステップ)を変える
移動幅を指定できます。
キーボードの矢印で操作した際の移動幅:SmallChange
トラック部分をクリックした際の移動幅:LargeChange
XAMLサンプルは以下の通り。
<Slider Value="{Binding val_flt}" SmallChange="2" LargeChange="5" />
使用する値の範囲(最小-最大)に応じた値を設定するとユーザビリティが良くなります。
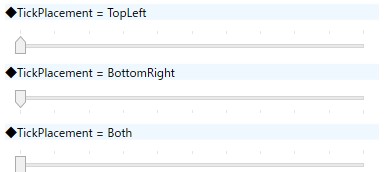
TickPlacementで外観を変える
TickPlacementは目盛りの位置を指定します。目盛りの位置に応じてつまみの形も変化します。
設定値は、左上のTopLeft、右下のBottomRight、両方のBothを覚えておくとよいです。
(デフォルトだと無しになります)

上画像のXAMLは以下の通り。
<StackPanel Orientation="Vertical" Margin="5" >
<TextBlock Text="◆TickPlacement = TopLeft" Background="AliceBlue"/>
<Slider Value="{Binding val_int}" TickPlacement="TopLeft" />
<TextBlock Text="◆TickPlacement = BottomRight" Background="AliceBlue"/>
<Slider Value="{Binding val_int}" TickPlacement="BottomRight" />
<TextBlock Text="◆TickPlacement = Both" Background="AliceBlue"/>
<Slider Value="{Binding val_int}" TickPlacement="Both" />
</StackPanel>
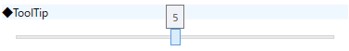
ToolTipで値を表示する
AutoToolTipPlacementを設定することで、つまみを動かした際に値を表示してくれます。
設定値は、左上のTopLeft、右下のBottomRight、なし(None)です。
(デフォルトはNone)
サンプルは、TopLeftで作成しました。

<Slider Value="{Binding val_int}" AutoToolTipPlacement="BottomRight" />
つまみを動かすと値が動的に表示されます。
XAMLのおススメ書籍の紹介。
以下はGUI関連記事。






コメント