GUI上の空きスペースに応じて、可能な限り大きくコントロールを表示するViewBoxの使い方と挙動について記事にしました。あまり使用頻度は高くないですが、かゆいところに手が届くことがあるので結構便利です。
ViewBoxとは
ViewBoxは一つの子を受け取り、その子をスペースにフィットさせるように引き延ばします。
簡単に説明すると、可能な限り大きくコントロールを表示する、というものです。
使う場面としては以下があげられます。
- 使用頻度の高いボタンを、ウィンドサイズ変化に対応しつつ可能な限り大きくして操作ミスを減らす
- 異なるコントロールの文字サイズ(例えばテキストブロックとボタン)を同等に可変にしたい
サンプルコードと検証
XAMLのサンプルコード
それぞれのコントロールでViewBoxに入れていないもの(左列)と入れたもの(右列)を表示します。
対象としたコントロールは、テキストブロック、ボタン、グリッドです。
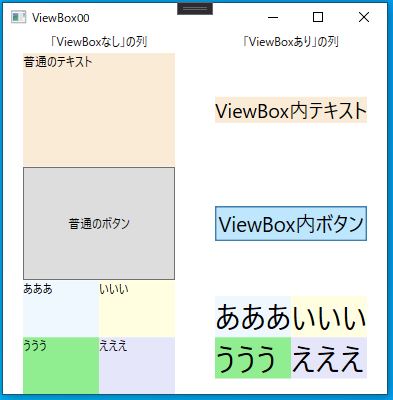
実行すると以下のようなウィンドが表示されます。

<Window x:Class="ViewBox00.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ViewBox00" Height="400" Width="400">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="20" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="40" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="20" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="1" Text="「ViewBoxなし」の列" HorizontalAlignment="Center" />
<TextBlock Grid.Row="0" Grid.Column="3" Text="「ViewBoxあり」の列" HorizontalAlignment="Center"/>
<!--テキスト-->
<TextBlock Grid.Row="1" Grid.Column="1" Text="普通のテキスト" Background="AntiqueWhite" />
<Viewbox Grid.Row="1" Grid.Column="3">
<TextBlock Text="ViewBox内テキスト" Background="AntiqueWhite"/>
</Viewbox>
<!--ボタン-->
<Button Grid.Row="2" Grid.Column="1" Content="普通のボタン" />
<Viewbox Grid.Row="2" Grid.Column="3">
<Button Content="ViewBox内ボタン" />
</Viewbox>
<!--グリッド-->
<Grid Grid.Row="3" Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="あああ" Background="AliceBlue" />
<TextBlock Grid.Row="0" Grid.Column="1" Text="いいい" Background="LightYellow"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="ううう" Background="LightGreen"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="えええ" Background="Lavender"/>
</Grid>
<Viewbox Grid.Row="3" Grid.Column="3">
<Grid Grid.Row="3" Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="あああ" Background="AliceBlue" />
<TextBlock Grid.Row="0" Grid.Column="1" Text="いいい" Background="LightYellow"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="ううう" Background="LightGreen"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="えええ" Background="Lavender"/>
</Grid>
</Viewbox>
</Grid>
</Window>
ViewBox拡大時の挙動について
表示されたウィンドを、①縦横に拡大、②横方向にのみ拡大、③縦方向にのみ拡大した様子が以下の画像です。
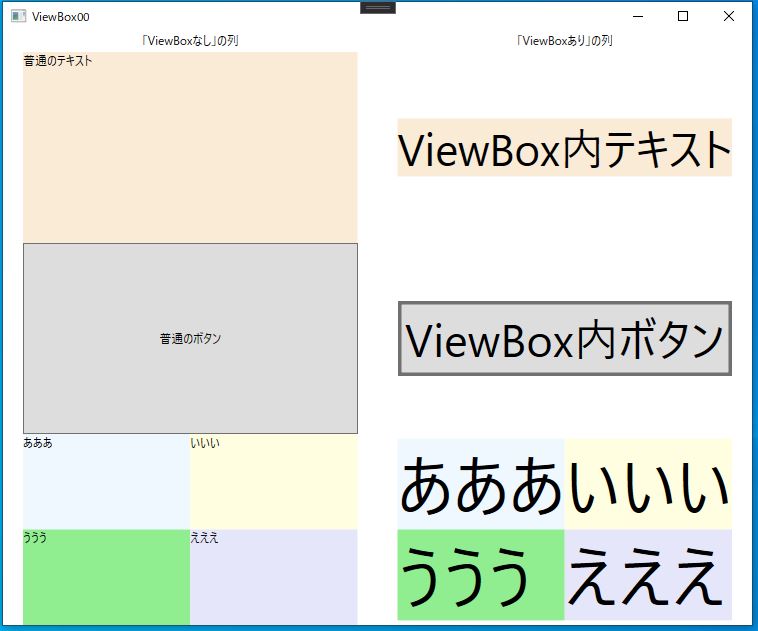
①縦横に拡大した時の様子

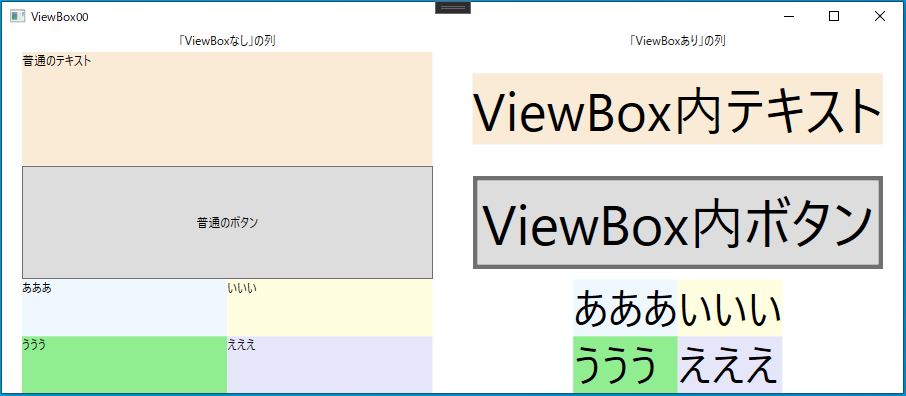
②横方向のみに拡大した時の様子

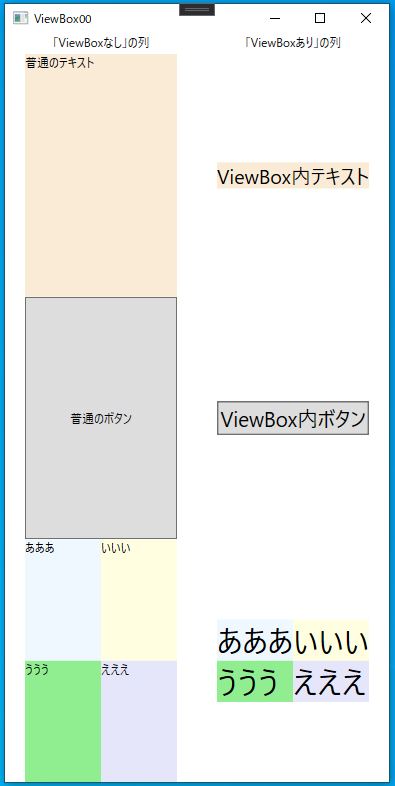
③縦方向のみに拡大した時の様子

縦長に伸ばした③の画像から分かる通り、縦か横(幅)のどちらかが表示範囲の限界に達したらViewBoxによる表示拡大が止まる(③の場合は横幅が限界に達している。)。
また画像②から分かるように拡大されたボタンの枠線が太くなっていることから、挙動としては「コントロールのサイズを上限まで大きくする」のではなく、「拡大表示している」という表現が的確ですね。
ViewBoxに関しては以上です。
GUI関連で画像表示の方法を以下記事で紹介しています。




コメント