C#(WPF)で一定間隔で処理を行う方法を紹介します。
活用できると自動で「何か処理をし続ける」というソフトが作れるようになります。うまく活用できれば作業の自動化ができるかも。
定期的な処理機能の使い道
最初に思い浮かぶのは、ストップウォッチのような時間を計測するソフト・機能でしょう。
他には、データを一定期間受信した後、それらの受信回数と平均値を算出する機能などでも活用できるでしょう。
あとは定期的に状態を監視する機能でも活用できますね。
定期的な処理の設定内容(DispatcherTimerの場合)
今回は、DispatcherTimerを用いる方法で行います。以下にすべきことを箇条書きします。
- usingディレクティブ(System.windows.Threading)を追加
- DispatcherTimerの宣言
- 定期的な処理呼び出しの優先順位の設定
- 処理の間隔の設定
- 定期的に行われる(=呼び出される)処理の設定
これらを設定後、DispatcherTimerの「start」を実行すれば、「stop」されるまで定期的に処理が行われ続けます。
サンプルプログラム
ボタンを押したら定期的に数値が表示されるソフトです。数値は一定間隔ごとに値が増えるようになっています。
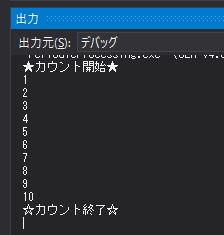
実行結果は以下の通り(10カウント目でボタンを押して停止)。

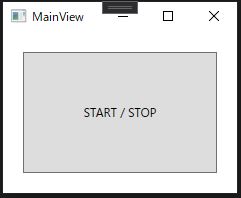
ついでにGUIは以下の通り。

サンプルプログラムですが、MVVM形式で書いています。
本記事の本題とは関係ない部分は省略しています(ボタンのコマンドの部分など)。
MVVMでない方もMainViewModelを参考にすればできると思います。
MVVMのサンプルは以下記事を参考にしてください。
View
Viewはいあって平凡です。要所はViewModelの中にあります。
まずはXAMLから。
<Window x:Class="PeriodicProcessing.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="200" Width="250">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="START / STOP" Margin="20"
Command="{Binding StartStop_Pushed}" />
</Grid>
</Window>
コードビハインドは以下の通り。
using PeriodicProcessing.ViewModels;
using System.Windows;
namespace PeriodicProcessing.Views
{
/// <summary>
/// MainView.xaml の相互作用ロジック
/// </summary>
public partial class MainView : Window
{
public MainView()
{
InitializeComponent();
MainViewModel vm = new MainViewModel();
this.DataContext = vm;
}
}
}
ViewModel
ポイントとなる部分にはハイライトをつけています。
using PeriodicProcessing.Common;
using System;
using System.ComponentModel;
using System.Windows.Input;
using System.Windows.Threading;
namespace PeriodicProcessing.ViewModels
{
public class MainViewModel:INotifyPropertyChanged
{
//タイマー動作フラグ
public bool running_flg = false;
//カウント用変数
public int val;
//コマンド
public ICommand StartStop_Pushed { get; set; }
//定期処理関連
DispatcherTimer dt;
public MainViewModel()
{
//コマンド
StartStop_Pushed = new RelayCommand(StartStop_cmd);
//DispatcherTimer関連設定--------------------------------
//処理呼び出しの優先順位設定(特にこだわりがなければNormal)
dt = new DispatcherTimer(DispatcherPriority.Normal);
//間隔の設定
dt.Interval = new TimeSpan(10000000);
//定期的な処理を設定
dt.Tick += new EventHandler(DT_Tick_Event);
//-------------------------------------------------------
}
//コマンド(タイマーの開始・停止)
private void StartStop_cmd()
{
if (running_flg == false)
{
val = 0;
//定期処理を実行
dt.Start();
running_flg = true;
Console.WriteLine("★カウント開始★");
}
else
{
//定期処理の停止
dt.Stop();
running_flg = false;
Console.WriteLine("☆カウント終了☆");
}
}
//定期的な処理イベント
public void DT_Tick_Event(object sender,EventArgs e)
{
//値を1増やす
val++;
//表示
Console.WriteLine(val.ToString());
}
}
}
さいごに
要所を抑えれば単純ですね。少しずつ扱える機能を増やせば、イメージしたものが徐々に作れるようになりますね。
ちなみにこんな記事も書いています。グラフに興味ある方はぜひ↓↓





コメント