Androidアプリ(Kotlin)でボタンのクリックイベントをリスナクラスで処理する際に、ボタン毎に処理を分岐させる方法を紹介します。リスナクラスを用いて、その中に分岐処理を記載することでボタンクリック時の挙動をまとめておくことができます。
リスナクラス
リスナクラスには、View.OnClickListenerインターフェースを実装します。その中でonClickメソッドをオーバーライドする必要があります。
//リスナクラスの最小構成
private inner class BtnListener:View.OnClickListener{
//メソッド
override fun onClick(v: View) {
/*-- ここにボタン毎の処理を記載する --*/
}
}
これを用いてサンプルを作成しました。
リスナクラスのサンプルコード(Kotlin)
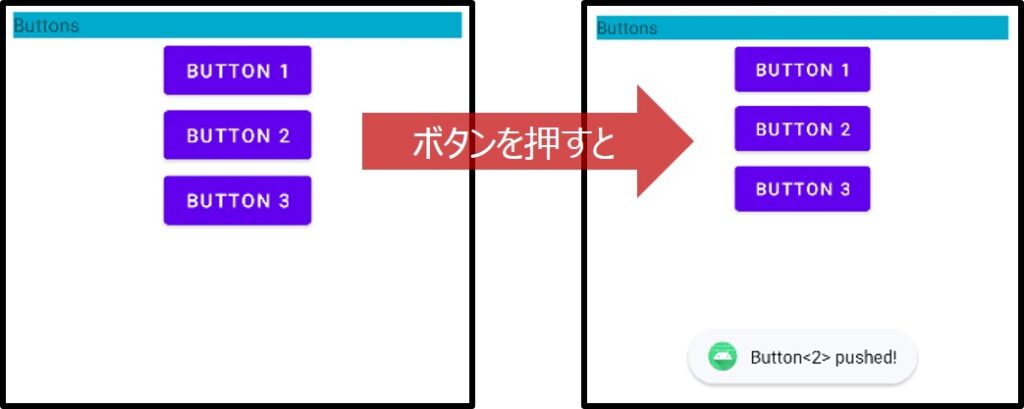
ボタンを3つ配置してそれぞれが異なるToastを表示するサンプルを作成しました。

トーストは動作確認にも使えるので重宝してます。
xml
ボタンが3つあるだけです。それぞれのidに連番が付与されています。
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0ac"
android:text="Buttons" />
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1"
android:layout_gravity="center" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2"
android:layout_gravity="center" />
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3"
android:layout_gravity="center" />
Kotlin
コードとUIの連携にはbindingを使用しています。
ボタンごとの分岐は、whenを使って行います。whenはjavaのswitchに相当するものです。
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
//リスナクラスのインスタンスを作成
val btnListener = BtnListener()
//ボタンにリスナを設定
binding.btGosub.setOnClickListener(btnListener)
binding.btn1.setOnClickListener(btnListener)
binding.btn2.setOnClickListener(btnListener)
binding.btn3.setOnClickListener(btnListener)
}
//リスナクラス
private inner class BtnListener:View.OnClickListener{
//private lateinit var binding: ActivityMainBinding
override fun onClick(v: View) {
//ボタンのIDごとに分岐
when(v.id){
binding.btn1.id ->{
Toast.makeText(applicationContext,"Button<1> pushed!", Toast.LENGTH_SHORT).show()
}
binding.btn2.id ->{
Toast.makeText(applicationContext,"Button<2> pushed!", Toast.LENGTH_SHORT).show()
}
binding.btn3.id ->{
Toast.makeText(applicationContext,"Button<3> pushed!", Toast.LENGTH_SHORT).show()
}
}
}
}
onCreate()がすっきりするのが魅力です。
さいごに
ボタンごとのクリック処理を、リスナクラス内にてwhenで分岐させる方法を紹介しました。
個人的には今回のようにクリック処理はまとめて書く方が分かりやすいと思っています。
そのうち考えが変わるかもしれませんが。
以下は画面遷移の方法紹介記事。





コメント