AndroidのFragment内に配置したButtonのタップ処理の実装方法を紹介します。大まかにはActivityと同じですが、bindingの仕方が若干異なったので備忘録として残します。
Fragmentのファイルを作成する方法
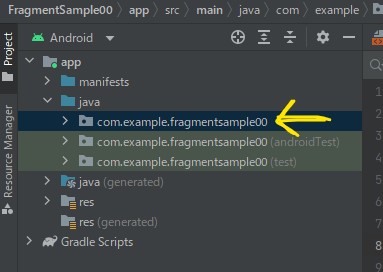
AndroidStudio上のプロジェクトをツリーを表示する部分で右クリックし、以下の順に選択します。

右クリック > New > Fragment > Fragment(Blank)
これでKotlinのファイルと、XMLファイル(layout内)が生成されます。
サンプルコード(FragmentのボタンとBinding)
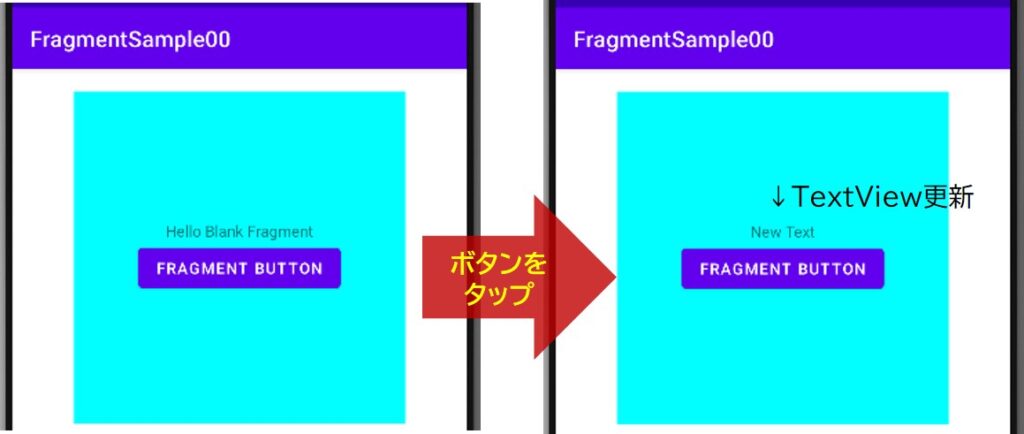
Fragment内にボタンとテキストビューを配置し、ボタンを押すとテキスト表示が切り替わるサンプルを作成しました。

XML(GUI)とKotlinの紐づけは、Bindingを用いています。
XML(Main,Fragment)
MainActivityのxmlは以下。Fragmentのみ配置。
※プロジェクト名、Fragment名に応じて各自でnameは修正してください。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<!-- Fragment -->
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fgmtTouch"
android:name="com.example.fragmentsample00.Fragment"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_margin="20dp"/>
</LinearLayout>
FragmentのXMLは以下。
TextView(動作確認のテキスト表示用)とボタンを配置してます。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="#0ff">
<TextView
android:id="@+id/tvText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_blank_fragment" />
<Button
android:id="@+id/btnFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Fragment Button" />
</LinearLayout>
Kotlin
MainActivityのコードは以下の通り。
特に機能なし(GUIとKotlinの紐づけのみ)
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
}
}
Fragmentのコードは以下の通り。1行目の末尾は各々のxmlファイル名に対応させてください。
タップ処理にはリスナクラスを用いてます。
import com.example.fragmentsample00.databinding.FragmentBinding
class Fragment : Fragment() {
private var _binding: FragmentBinding? = null
private val binding get() = _binding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentBinding.inflate(layoutInflater, container, false)
val view = binding.root
// ボタンクラスのインスタンス作成
val btnListener = BtnListener()
// リスナを設定
binding.btnFragment.setOnClickListener(btnListener)
return view
}
//binding 解放
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
// クリックリスナ
private inner class BtnListener: View.OnClickListener{
override fun onClick(v: View) {
when(v.id){
binding.btnFragment.id -> {
// Fragment内TextViewの表示更新
binding.tvText.text = "New Text"
}
}
}
}
}
さいごに
bindingの設定が少し複雑になりますが、他はActivityとさほど変わらないです。
次回はFragment内の要素をActivityへ持ってくる方法を紹介予定(仮)




コメント