C#(WPF)でチェックボックスを使う方法を紹介します。チェックボックスをクリックして操作する方法と、bool変数が切り替わるとチェックボックスのGUI(見た目)も連動して変化するサンプルを作成しました。これを理解すればチェックボックスは十分かと思います。
C#のチェックボックスの使い方
チェックボックスは、bool型変数と紐づけられて使用されます。
主な用途としては、以下のような状態管理や条件分岐になります。
- 状態に応じて、一部処理を実行可能/実行不可能にする
- フラグに応じて、データの計算方法を切り替えたいとき
サンプルコード
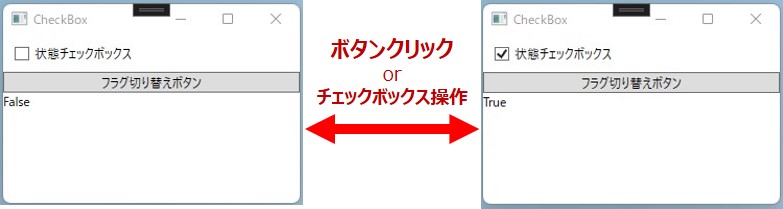
作成したサンプルは以下の通り。

チェックボックスをクリック、またはボタンを押すとフラグ(boolo変数)が切り替わります。
フラグの内容に応じて対応したGUIが常に表示されるようになっています。
またコードはMVVM形式で作成しています。
View
XAMLは以下の通り。
<Window x:Class="CheckBox.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="CheckBox" Height="200" Width="300">
<Grid>
<StackPanel Orientation="Vertical">
<CheckBox Content="状態チェックボックス" IsChecked="{Binding state_flg}" Margin="10"/>
<!--フラグ切り替えボタン-->
<Button Content="フラグ切り替えボタン" Command="{Binding Button1_Pushed}" />
<!--状態表示テキスト-->
<TextBlock Text="{Binding state_txt}" />
</StackPanel>
</Grid>
</Window>
コードビハインドは以下の通り(いつもの)。
using CheckBox.ViewModels;
using System.Windows;
namespace CheckBox.Views
{
public partial class MainWindow : Window
{
MainViewModel vm = new MainViewModel();
public MainWindow()
{
InitializeComponent();
this.DataContext = vm;
}
}
}
ViewModel
2つの変数(state_flg、state_txt)をXAMLとのバインド用に使用しています。
SwitchTextメソッドは、フラグ(state_flg)が変わった際に必ず呼ばれ、フラグに応じたテキストをstate_txtに代入するものです。
using CheckBox.Common;
using System;
using System.ComponentModel;
using System.Windows.Input;
namespace CheckBox.ViewModels
{
internal class MainViewModel : INotifyPropertyChanged
{
//コマンド
public ICommand Button1_Pushed { get; set; }
public MainViewModel()
{
//コマンド
Button1_Pushed = new RelayCommand(Button1_Command);
}
//コマンドの処理内容
private void Button1_Command()
{
//フラグの切り替え
if (state_flg == true)
{
state_flg = false;
}
else
{
state_flg = true;
}
//フラグに応じてテキスト切り替え
SwitchText();
}
//状態表示テキスト切り替え関数
private void SwitchText()
{
//フラグに応じて切り替え
if (state_flg == true)
{
state_txt = "True";
}
else
{
state_txt = "False";
}
}
//ステータス表示用テキスト
private string _state_txt = "False";
public string state_txt
{
get { return _state_txt; }
set
{
_state_txt = value;
NotifyPropertyChanged("state_txt");
}
}
//ステータスフラグ
private bool _state_flg;
public bool state_flg
{
get { return _state_flg; }
set
{
_state_flg = value;
NotifyPropertyChanged("state_flg");
//表示テキストの切り替え
SwitchText();
}
}
//変数の更新通知用
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
}
}
73行目がないとチェックボックス自体をクリックした際に、テキストが変化しません。
(StyleのDataTriggerを使用して、フラグとテキストを連携する方法もあります。)
以下GUI関連記事。







コメント