WPFでグラフ(以下チャート)を扱う方法を紹介します。WPFにはチャート表示の機能がないのでFormの機能を使用して行います。
本記事では折れ線グラフを扱いますが、やや癖のある円グラフの扱いを知りたい方は合わせてこちらの記事もご覧ください。
最初にプロジェクトがチャート表示機能を参照できるようにする必要があります。
C#(WPF)でグラフ(チャート)表示するための前準備
プログラムを作成する前に必要な前準備について説明します。
前準備の内容は、Formのチャート(グラフ)表示機能を参照できるようにする、です。
以下で前準備の手順を説明します。
VisualStudio上にてプロジェクト(今回は「Graph_inWPF」にしています)を開き、ソリューションエクスプローラーを開きます。
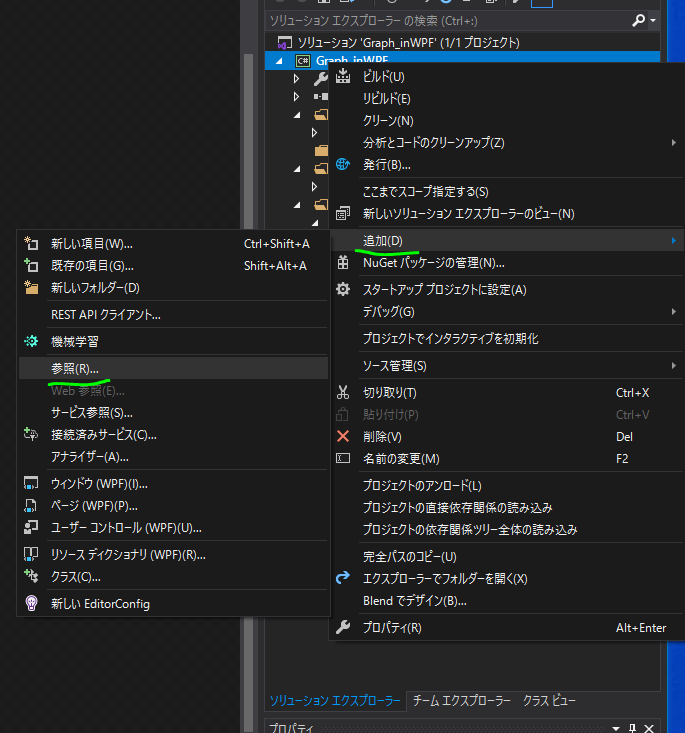
ソリューションエクスプローラー内のプロジェクト名を右クリックして「追加」>「参照」と選択します(下画像)。

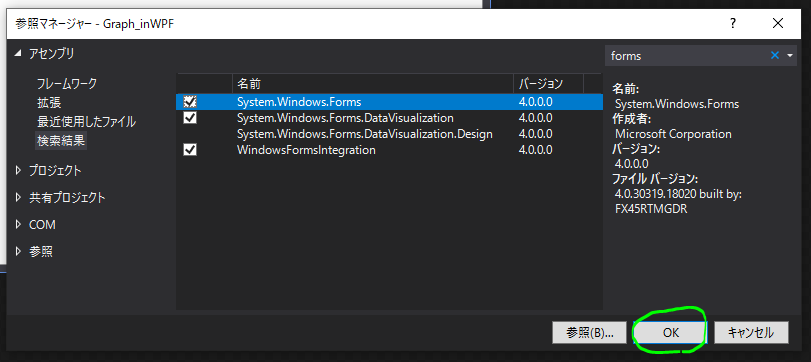
すると「参照マネージャー」(下画像)ウィンドが新たに表示されるので、右上の検索欄にて「forms」で検索します。
以下にチェックを入れて「OK」をクリック。
- System.Windows.Forms
- System.Windows.Forms.DataVisualization
- Windows.FormsIntegration

これでWPFでチャート表示機能を使えるようになりました。
チャート(グラフ)表示ソフトのサンプルコード
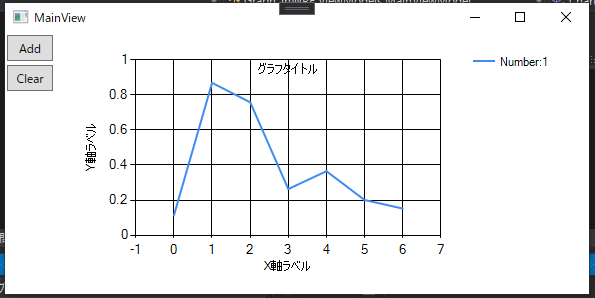
「Addボタン」を押すとデータ要素が追加されていき、「Clearボタン」を押すとグラフがリセットされるソフトを作成しました。
(X軸要素:1ずつ増える数値、Y軸要素:0~1間のランダム値)
チャート(グラフ)描画の様子
今回は折れ線グラフにしました。プログラムを少し変えれば別のグラフ(棒グラフなど)にできます。

グラフタイトル、両軸にラベル、凡例の表示は必須ではないですが、今回は表示しています。
ソースコード
MVVM形式で書いていますが、そうでない形式でも主にViewModelを参考にすればできると思います。
グラフ表示の本質に触れない部分は省略しています(コマンドや通知機能など)。
XAMLは以下の通り。
<Window x:Class="Graph_inWPF.Views.MainView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainView" Height="300" Width="600">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="30" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Margin="2" Content="Add"
Command="{Binding AddBtn_Pushed}" />
<Button Grid.Row="1" Grid.Column="0" Margin="2" Content="Clear"
Command="{Binding ClearBtn_Pushed}" />
<!--チャート-->
<WindowsFormsHost Name="Chart1v" Grid.Row="0" Grid.Column="1" Grid.RowSpan="3" Margin="10" />
</Grid>
</Window>
View(コードビハインド)は以下の通り。
namespace Graph_inWPF.Views
{
/// <summary>
/// MainView.xaml の相互作用ロジック
/// </summary>
public partial class MainView : Window
{
public MainView()
{
InitializeComponent();
MainViewModel vm = new MainViewModel();
this.DataContext = vm;
//Chart関連
Chart1v.Child = vm.chart1;
}
}
}
ViewModelは以下の通り。
ChartInitialize()内の「ChartType」でチャートの種類(棒グラフや円グラフなど)を設定しているのでそこを変えれば他形式のグラフになります。
namespace Graph_inWPF.ViewModels
{
public class MainViewModel:INotifyPropertyChanged
{
//チャート関連
public Chart chart1;
Title title;
ChartArea chartarea1;
Series series1;
//チャート用パラメータ
int cnt = 0;
Random rdm;
//コマンド
public ICommand AddBtn_Pushed { get; set; }
public ICommand ClearBtn_Pushed { get; set; }
public MainViewModel()
{
//チャート関連
chart1 = new Chart();
title = new Title("グラフタイトル");
chartarea1 = chart1.ChartAreas.Add("Area1");
series1 = new Series();
//チャート初期化
ChartInitialize();
//コマンド
AddBtn_Pushed = new RelayCommand(Add_cmd);
ClearBtn_Pushed = new RelayCommand(ChartClear_cmd);
//他(要素生成用)
rdm = new Random();
}
//チャート初期化
private void ChartInitialize()
{
//ChartAreaの設定(グラフタイトル、軸ラベル)
title.DockedToChartArea = "Area1";
chartarea1.AxisX.Title = "X軸ラベル";
chartarea1.AxisY.Title = "Y軸ラベル";
//Seriesの初期設定(グラフの種類、線の太さ、凡例)
series1.ChartType = SeriesChartType.Line;
series1.BorderWidth = 2;
series1.LegendText = "Number:1";
//ChartにTitle,Seriesを追加
chart1.Titles.Add(title);
chart1.Series.Add(series1);
}
//要素追加コマンド
private void Add_cmd()
{
AddComponent();
}
//チャート要素クリアコマンド
private void ChartClear_cmd()
{
series1.Points.Clear();
cnt = 0;
}
//チャート要素追加
private void AddComponent()
{
//グラフ要素を追加する
series1.Points.AddXY(cnt, rdm.NextDouble());
//x軸要素を増やす
cnt++;
}
}
}
Seriesに要素(X,Y)を入れて、それをChartに追加(Add)するイメージです。
複数のパラメータを描画したい場合はSeriesを複数Chartに追加すればできます。
よく使うグラフの指定の仕方、見た目が気になる方は以下記事をご覧ください↓
本記事内容を応用した円グラフに関する記事はこちら↓
MVVMでViewModelからViewを操作する方法を紹介した記事はこちら↓
以上、役に立てば幸いです。






コメント